Debug your CSS
Étiquettes : CSS
Karl propose de partager les astuces que l’on utilise pour débugger les C.S.S.
Sur Firefox, dans le menu affichage > zoom, je me cale par défaut en « zoom texte seulement ». De cette façon, je note très rapidement si des valeurs en pixel ont été mal utilisées, en particulier sur les hauteurs de blocs.
Pour corriger les hauteurs figées en pixel, il est préférable d’utiliser min-height plutôt que height. En effet, en zoom texte seul, une hauteur fixe ne sera pas redimensionnée.

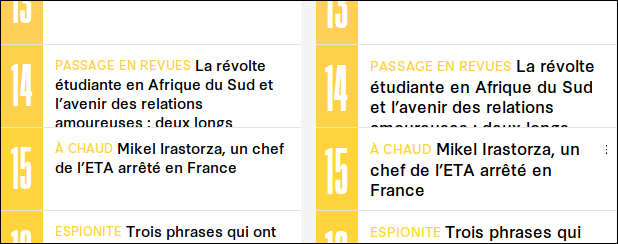
Certes, ici l’habillage graphique est modifié de façon indésirable, mais il est tout à fait possible d’obtenir l’affichage souhaité sans transiger sur l’affichage du texte (qui, pour un journal d’information, reste quand même le principal).
De même, en fixant le rendu du navigateur en « zoom texte seulement », je vérifie la solidité et la souplesse de mes écrans, en (dé)zoomant fortement. Lorsque l’intégration graphique est bien faite, avec des unités de valeur relatives/souples, l’écran encaisse très bien le zoom.